Motion Sketch - рисование траекторий движения
Это руководство базируется на одноименном руководстве по Adobe After Effects. Размещено оно на сайте www.adobe.com и рекламируется там, как часть одной из глав книги "Adobe After Effects. Classroom in a Book", официального обучающего пособия по Adobe After Effects 4.0. Вместе с руководством вы найдете клип aftmsketch.mov - как бы демонстрационный материал по использованию Motion Sketch. Мы не будем дословно цитировать книгу - мы пойдем более простым и коротким путем.
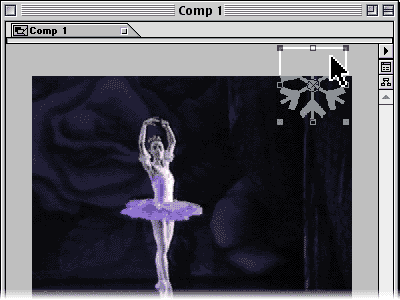
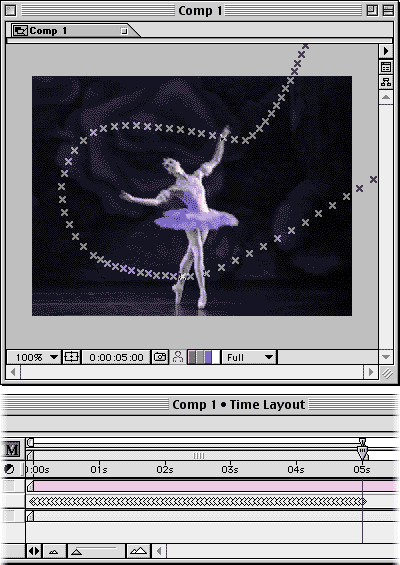
Итак, как обычно создаем композицию 384х288 точек и длительностью, скажем 2 секунды. Вообще говоря размер не имеет никакого значения. Эти цифры взяты просто для примера. Создав композицию, создайте в ней единственный слой небольшого размера - скажем 20х20 точек. Его то мы и будем двигать. Он как бы будет у нас аналогом снежинки из фирменного клипа. А балерину мы рисовать не будем вовсе. Но если бы мы все выполнили бы в точности - получили бы что-то подобное этом рисункам.

Теперь маленький слой, наверняка он у нас будет называтся Solid 1, выставляем в кадре 0:00 в позицию, с которой начнется анимация. Кстати фигура, которую мы будем анимировать (в данном случае квадрат, а в оригинале - снежинка), может частично или даже полностью находиться за пределами видимого поля.

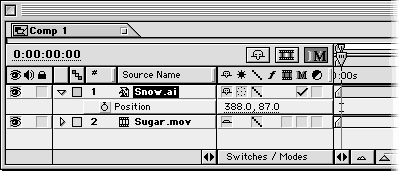
Откроем на Time Layout для слоя Solid 1 дорожку с параметром Position (Местоположение слоя). Нажмем клавишу <P> и откроется только один параметр - Position. Обратите внимание на отсутствие пока ключевых точек для Position. Сейчас мы запустим Motion Sketch, и он их наделает. А пока это все выглядит так:

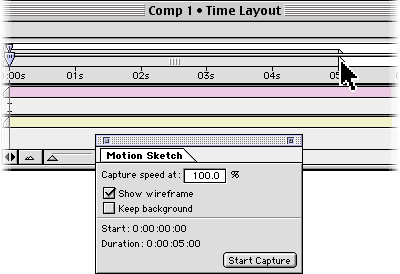
Располагается Motion Sketch в меню Windows - подменю Plug-in Palettes - Motion Sketch. В появившемся окне оставляййте Speed (Скорость) 100%. Переключатель Keep Background оставляйте выключенным. Переключатель Show Wireframe оставляйте включенным. С этими регулировками мы разберемся чуть позже. А пока установите начало зажвата двжения и конец захвата. Для тех, кто уже управлял границами просмотра Preview, это будет просто. Остальным стоит посмотреть на картинку. Выставляйте начало-конец серой полоски вверху Time Layout. При этом обратите внимание как изменились цифры Start (Начало захвата движения) и Duration (Длительность захвата).

Нажимаем Start Capture и в главном окне композиции передвигаем анимируемый объект, в нашем случаее Solid 1. Обратите внимание, что указатель текущего времени на Time Layout начал двигаться и вам надо двигать объект так, как он будет двигаться в готовом клипе. Как только левую кнопку мыши вы отпустите - захват траектории движения прекратится. Закончив захват траектории обратите внимание на то, что на Time Layout в слое Solid 1 на дорожке Position появилось множество ключевых точек. Они и отражают характер захваченной траектории. Теперь мы можем несколько сгладить траекторию

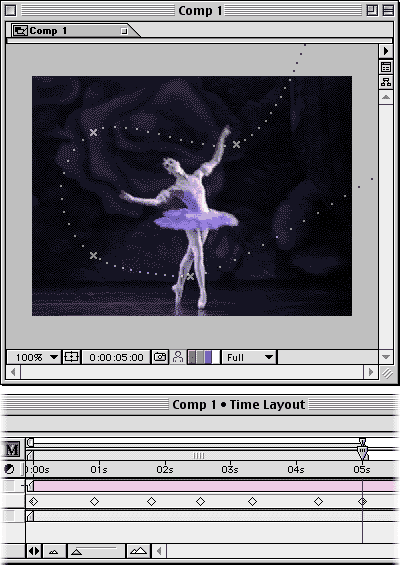
Для сглаживания траектории есть специальное средство - Smoother. Вызывается оно через меню Windows - подменю Plug-ind Palette - Smoother. Сглаживание захваченной траектории ведется в режиме Spatial Path. Степень сглаживания (Tolerance) установите равным 10. Выберите те ключевые точки, которые описывают тот фрагмент траектории, который вы хотите сгладить и кликните по кнопке Apply. Собственно результатом сглаживания будет значительное уменьшение количества ключевых точек при сохранении общего вида траектории.

Теперь будет легче тонко отрегулировать траекторию. А если вы задавали траекторию не планшетом а мышью - тут вам придется достаточно поработать руками. Кстати, если вам не понравился результат сглаживания - отмените его результаты (Edit/Undo) и повторите с другим значением Tolerance. Но все равно ручная работа останется, а что бы ее минимизировать вернемся к настройкам Motion Sketch и Smoother. Сначала о Motion Sketch:
Show Wireframe - включите этот режим и все слои будут представлены только своими контурами. Такой режим уменьшит нагрузку на процессор и обеспечит более плавную прокрутку видео при захвате траектории движения.
Keep Background - выключите этот режим и вы не увидете фонового видео (нижележащие слои), что так же уменьшит нагрузку на процессор. Хотя видя фон вы сможете более точно задавать траекторию.
Capture speed at - по умолчанию захват траектории ведется в реальном времени. Если же вы хотите поаккуратней задать траекторию - захватывайте ее помедленее, для чего уменьшите скорость. Установите, скажем, 1000%. Цифра больше - скорость меньше.
Кроме этого учтите, что траектория может быть задана точнее если вы будете делать это в масштабе главного окна композиции не менее 100%, а лучше более.
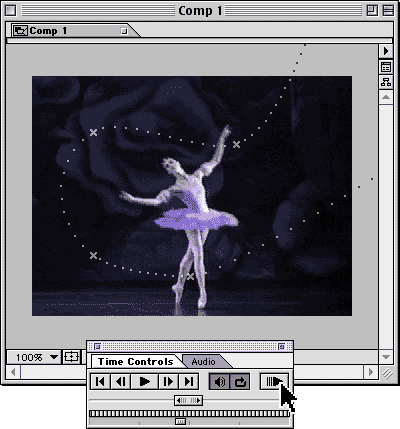
Отрегулировав траекторию согласно своему замыслу вам останентся только полюбоваться результатом. Запускаем Preview. Получилось. А если в процессе движения объект еще и повернуть, а если добавить еще и Motion Blur...

И еще одно замечание. Средство Motion Sketch имеется в Adobe After Effects версии 4.1. Как в Production Bundle, так и в обычной поставке. Кстати, если вам интересно как бы все получилось в точности, вы можете скачать Quick Time с конечным результатом всех ухищрений.
Вот и все.